티스토리 폰트를 교체해보자 블로그 글꼴 변경 ttf 구글 폰트 잇츠폰트 무료 사이트
by 뱁새유니버스1. 개요
디자인의 시작과 끝은 글꼴이라는 얘기가 있죠?
블로그를 운영하고 있는 요즘 단조로운 글씨체에 다른 분위기를 제공해볼까 폰트에 관심이 생겼습니다.
이번에 폰트를 추가해볼겸 css를 통해 폰트를 교체하는 방법을 알아보도록 하겠습니다.
2. 내용
글꼴 다운로드 사이트
마음에 드는 폰트를 아래 사이트들에서 골라보고 ttf폰트를 다운로드 받습니다.
1. 구글 폰트
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
2. 잇츠폰트
everywhere 잇츠폰트
프리랜서 및 10인 미만 기업을 위한 낱개 구매, 10인 이상 기업을 위한 패키지 구매 서비스를 제공하고 있는 폰트 전문 쇼핑몰, 잇츠폰트입니다.
itsfont.com
구글 제공 폰트 사용하기
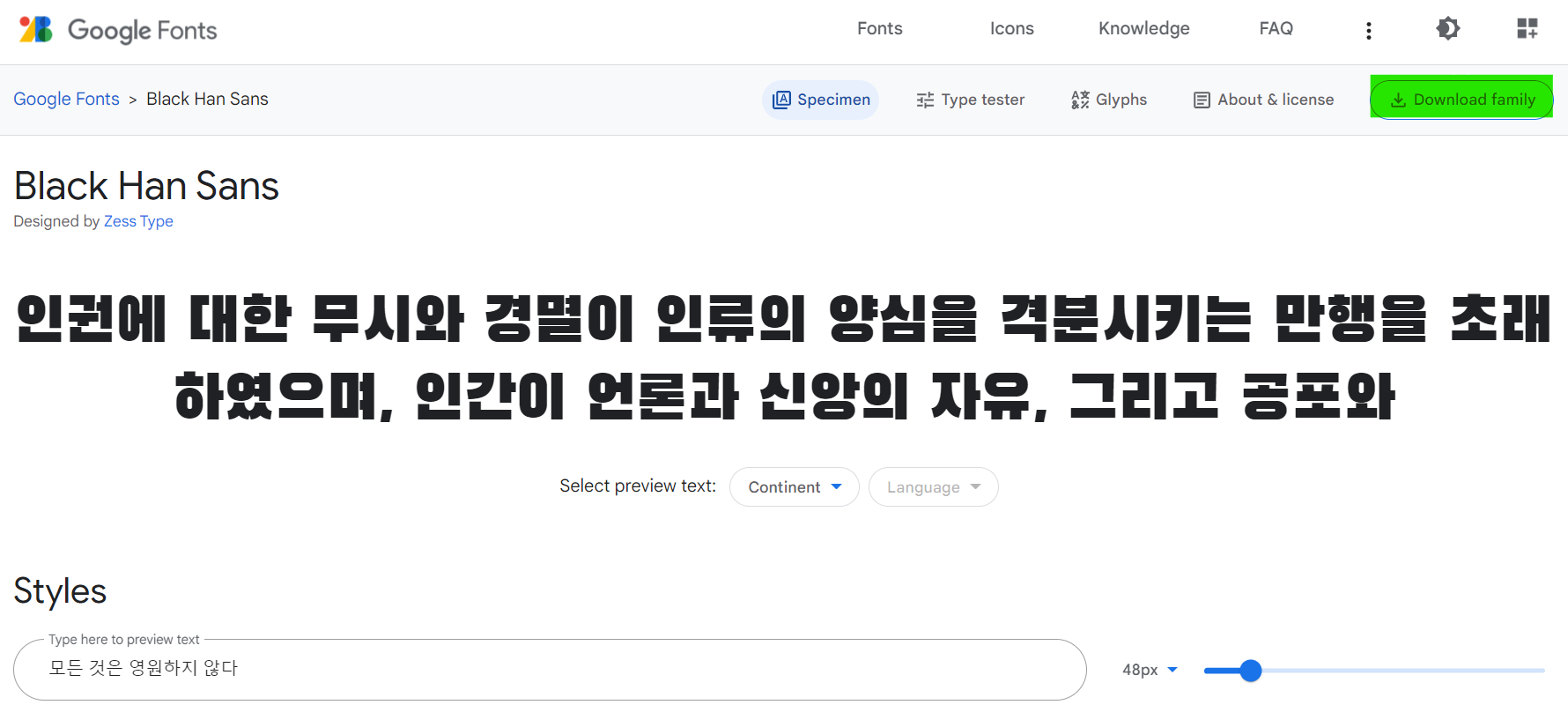
Custom에서 type something을 해보는 겁니다. 그리고 나서 아래로 내려보고 마음에 드는 폰트를 클릭해봅니다.
그러면 아래 그림과 같이 Download family라는 버튼이 있습니다.

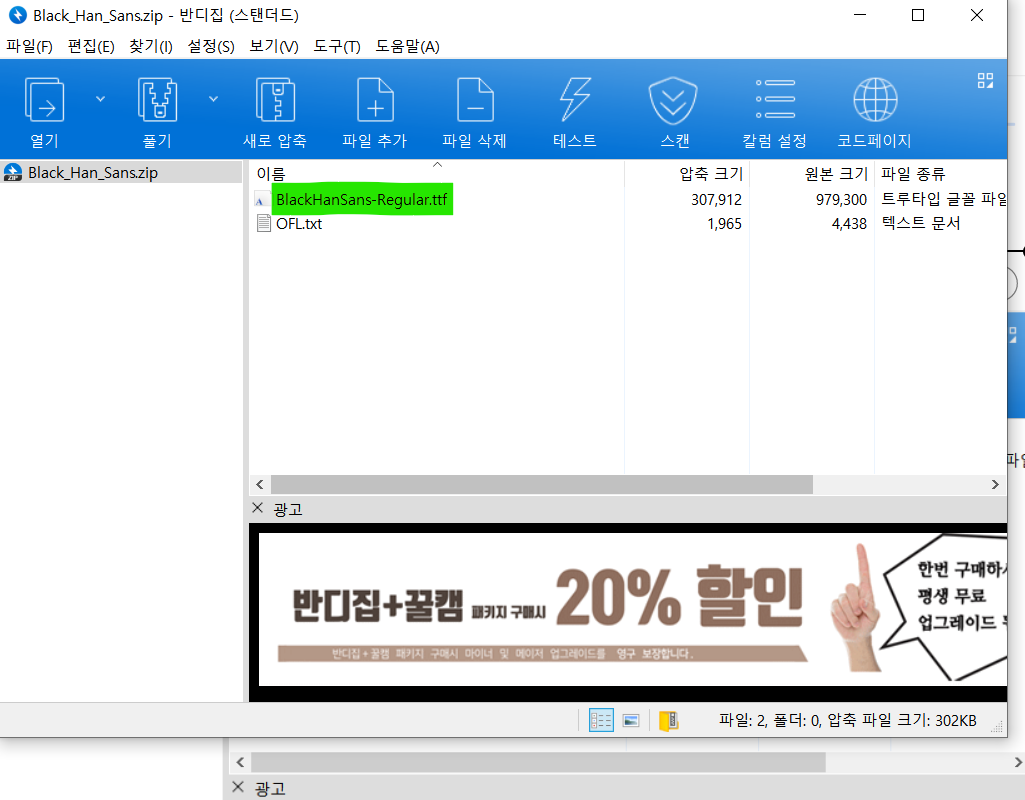
그러면 ttf파일이 포함된 zip파일을 다운로드받을 수 있습니다.

잇츠폰트 제공 폰트 사용하기
구글 제공 폰트 다운로드와 동일 합니다. 잇츠폰트 사이트에 들어가 유료 혹은 무료 폰트를 다운로드 받습니다. 저는 국민연금체를 다운로드 받았습니다.

폰트 파일(ttf)를 html 편집을 통해 적용하기
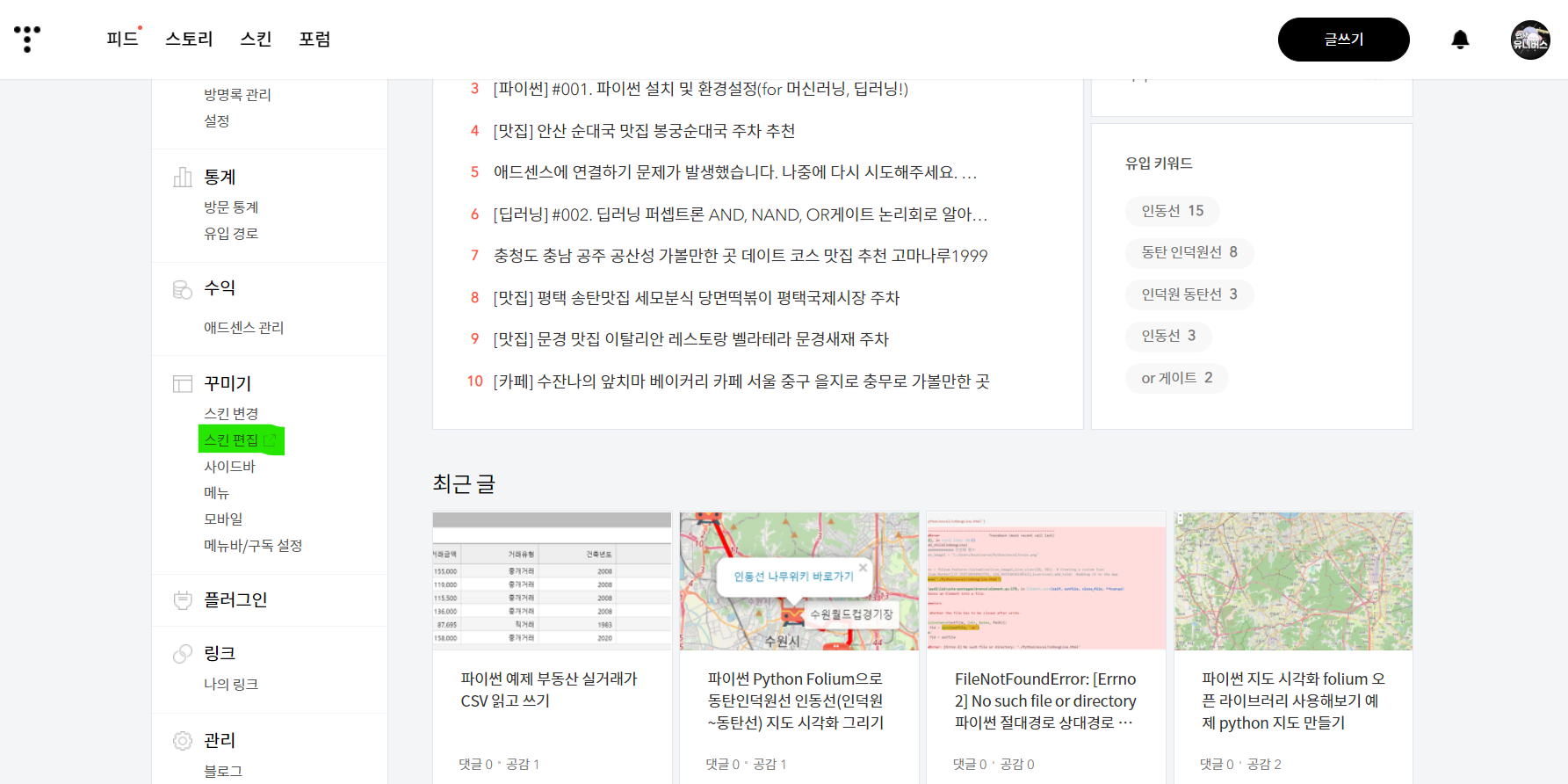
블로그 설정에 들어가 왼쪽 메뉴 중에 꾸미기 > 스킨편집을 클릭합니다.

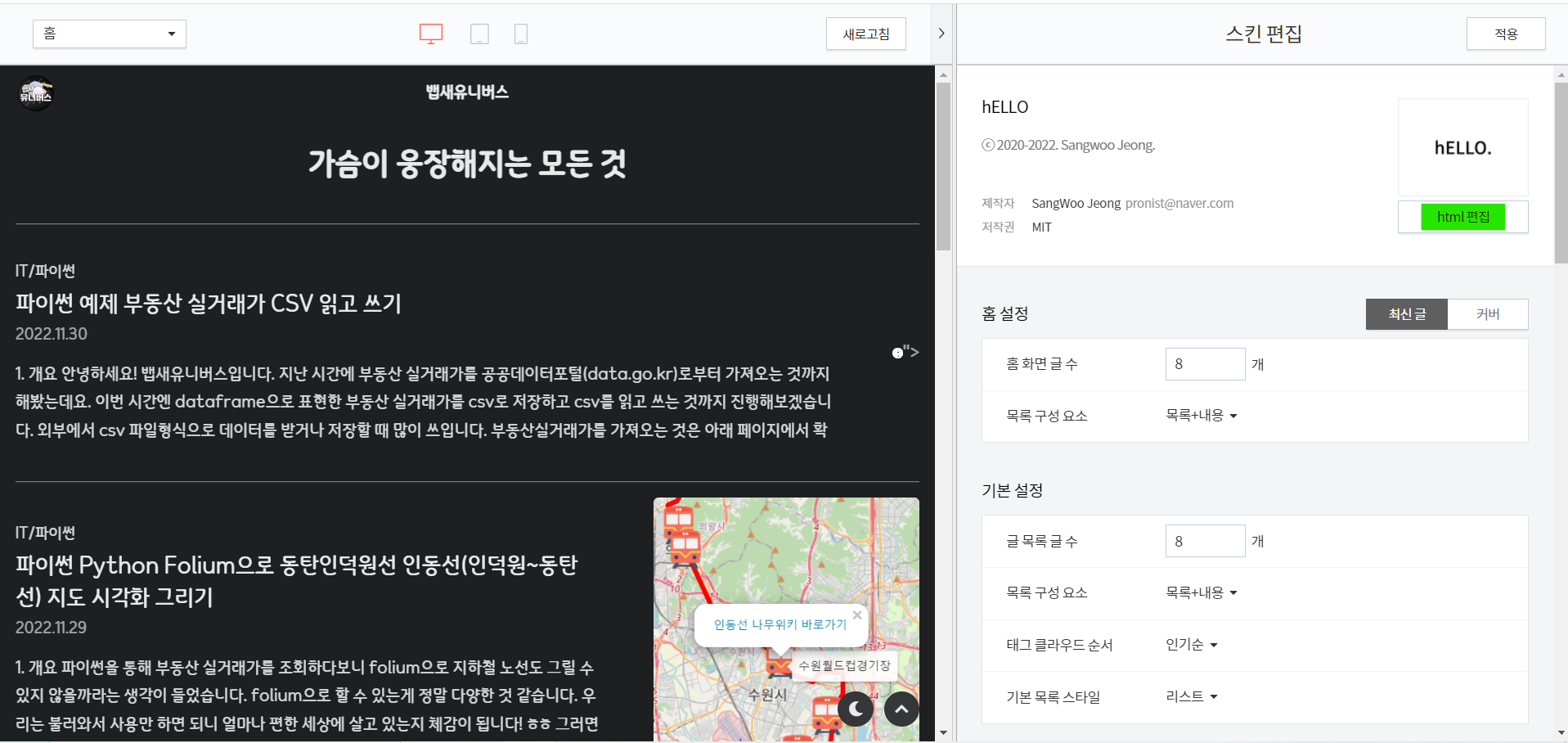
스킨편집 메뉴로 이동하는데 오른쪽 상단에 <html 편집> 이라는 버튼을 클릭합니다.

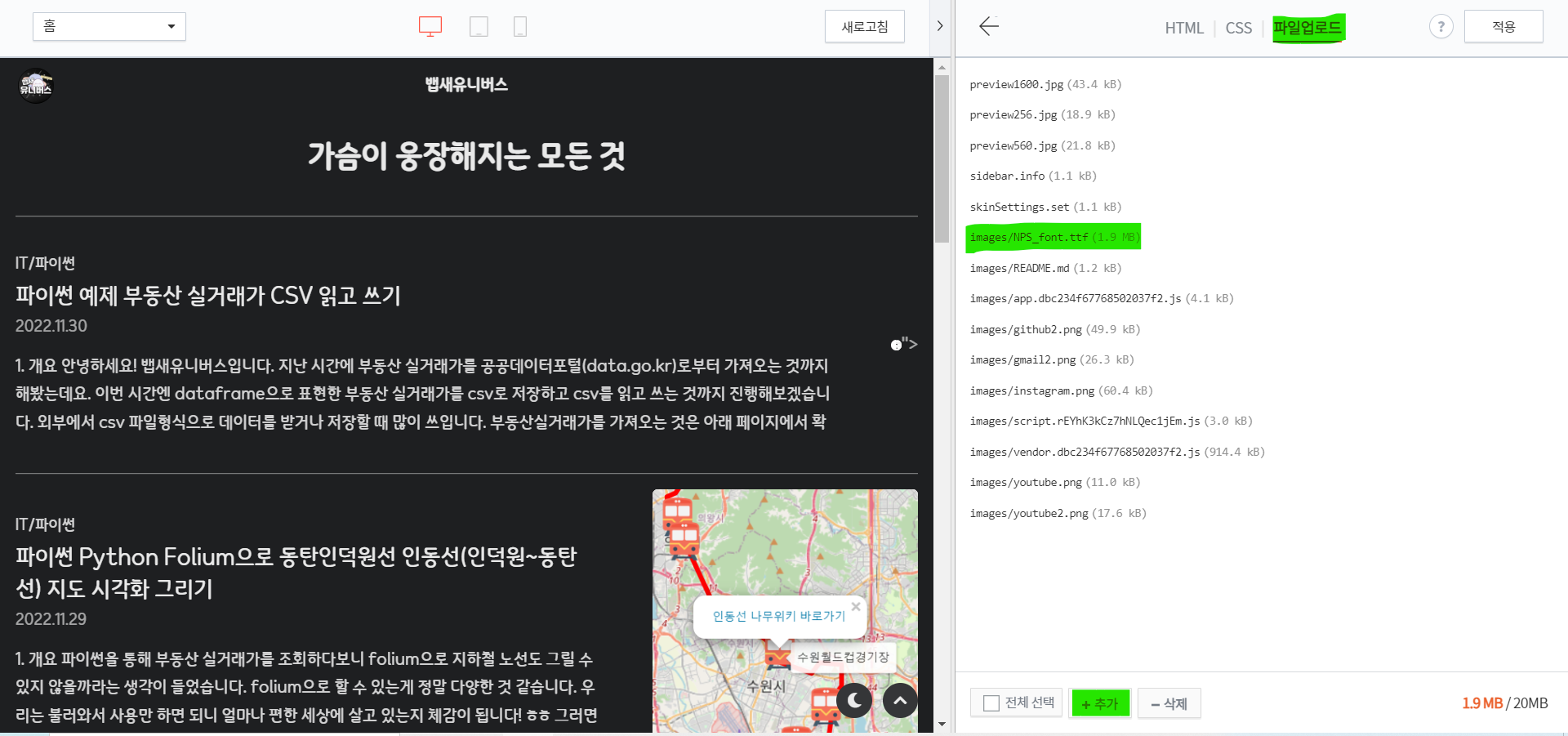
그러면 아래와 같은 화면이 나오는데요. ttf파일을 먼저 오른쪽 상단 파일업로드로 이동해 추가 버튼을 클릭하고 추가합니다.

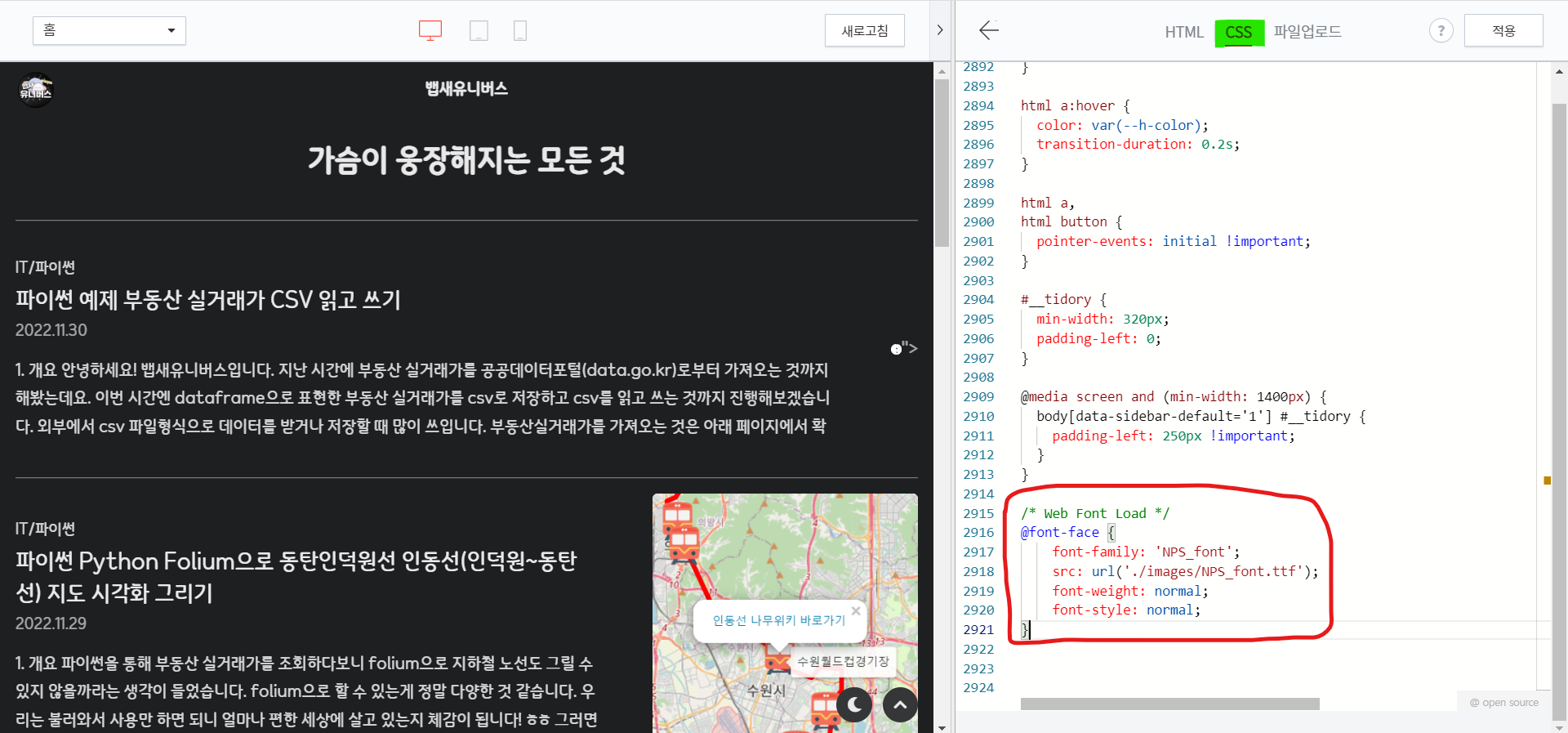
ttf파일이 저장된 것을 확인하고 오른쪽 상단 CSS 탭으로 이동하고 폰트 내용을 추가합니다.

코드는 아래 내용을 복사해주세요
|
1
2
3
4
5
6
7
|
/* Web Font Load */
@font-face {
font-family: 'NPS_font';
src: url('./images/NPS_font.ttf'); /*다운로드 폰트를 입력합니다.*/
font-weight: normal;
font-style: normal;
}
|
cs |
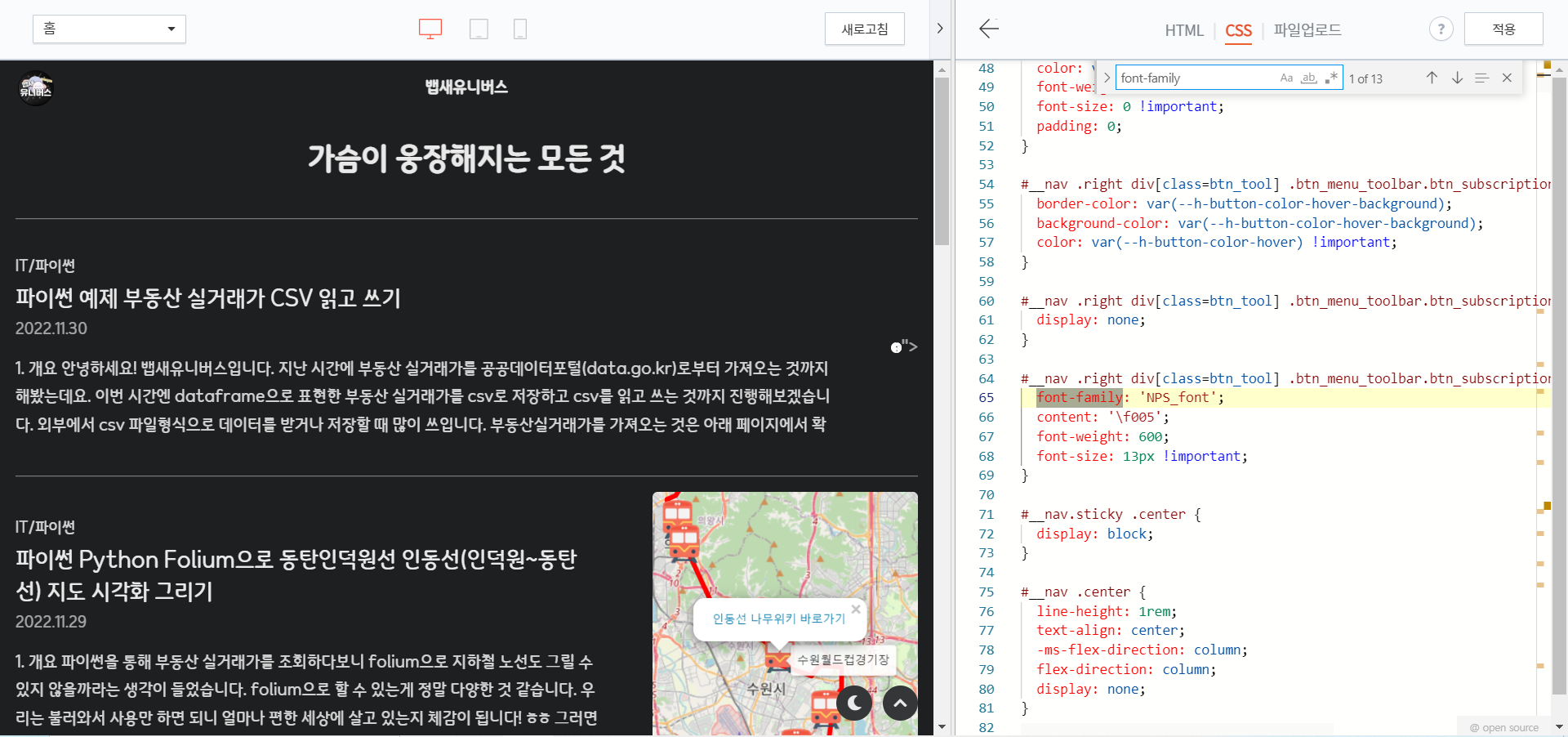
그리고 나서 Ctrl + F키를 눌러 font-family를 검색해 본인이 적용하고자 하는 글꼴 명으로 모두 교체해줍니다.

그러면 이렇게 이쁜 폰트로 변경된 것을 확인할 수 있습니다.

3. 마치며
font-family가 여러개인 이유는 form에, navigator에, 글 상단, 하단 등등에 각기 다른 폰트를 적용할 수 있기 때문입니다.
그러니까 원하는 특정 구간만 폰트를 적용할 수도 있습니다.
질문이 있으시면 댓글 남겨주세요! 함께 공부합시다.
이 글을 보는 모든 분들 오늘 하루가 행복하시길 바랍니다.
감사합니다.
'블로그 관리' 카테고리의 다른 글
| 티스토리 홈페이지 아이콘 파비콘 수정하기 (0) | 2023.03.04 |
|---|---|
| 다국어 번역 기능을 블로그에 적용해보자 Gtranslate (1) | 2023.02.08 |
| 블로그 티스토리 상단에 스크롤 Progress Bar 색깔 바꾸기 (0) | 2022.12.15 |
| 애드센스에 연결하기 문제가 발생했습니다. 나중에 다시 시도해주세요. 해결방법 티스토리 애드센스 연결 오류 실패 (6) | 2022.11.06 |
| 티스토리 수학기호 쉽게 넣는 방법 (0) | 2022.08.26 |
블로그의 정보
가슴이 웅장해지는 모든것
뱁새유니버스