블로그 티스토리 상단에 스크롤 Progress Bar 색깔 바꾸기
by 뱁새유니버스1. 개요
이번 시간엔 포스팅한 글을 스크롤로 내릴 때 상단에 Progress Bar를 구축하고 색깔을 초록색으로 바꿔보는 작업을 해보겠습니다. 참고로 전 hello 스킨을 사용 중에 있어 Progress Bar가 기본으로 있습니다.
2. 내용
Hello 스킨 Progress Bar 확인하기
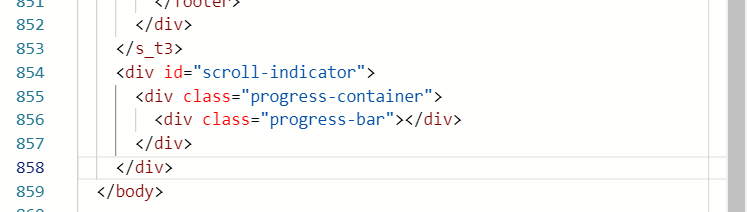
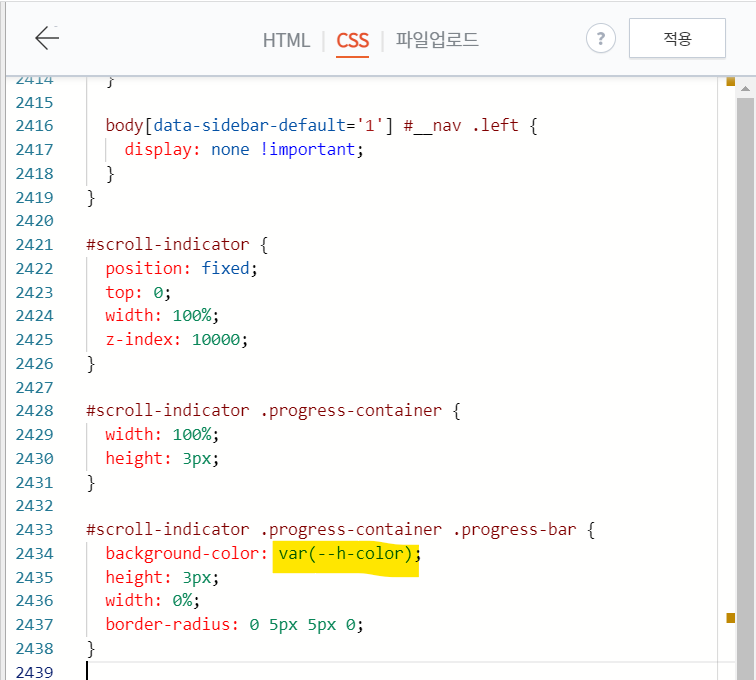
html에 보면 body 끝에 div로 scroll-indicator, progress-container, progress bar가 한 쌍으로 구성되어있는 것을 확인할 수 있습니다.

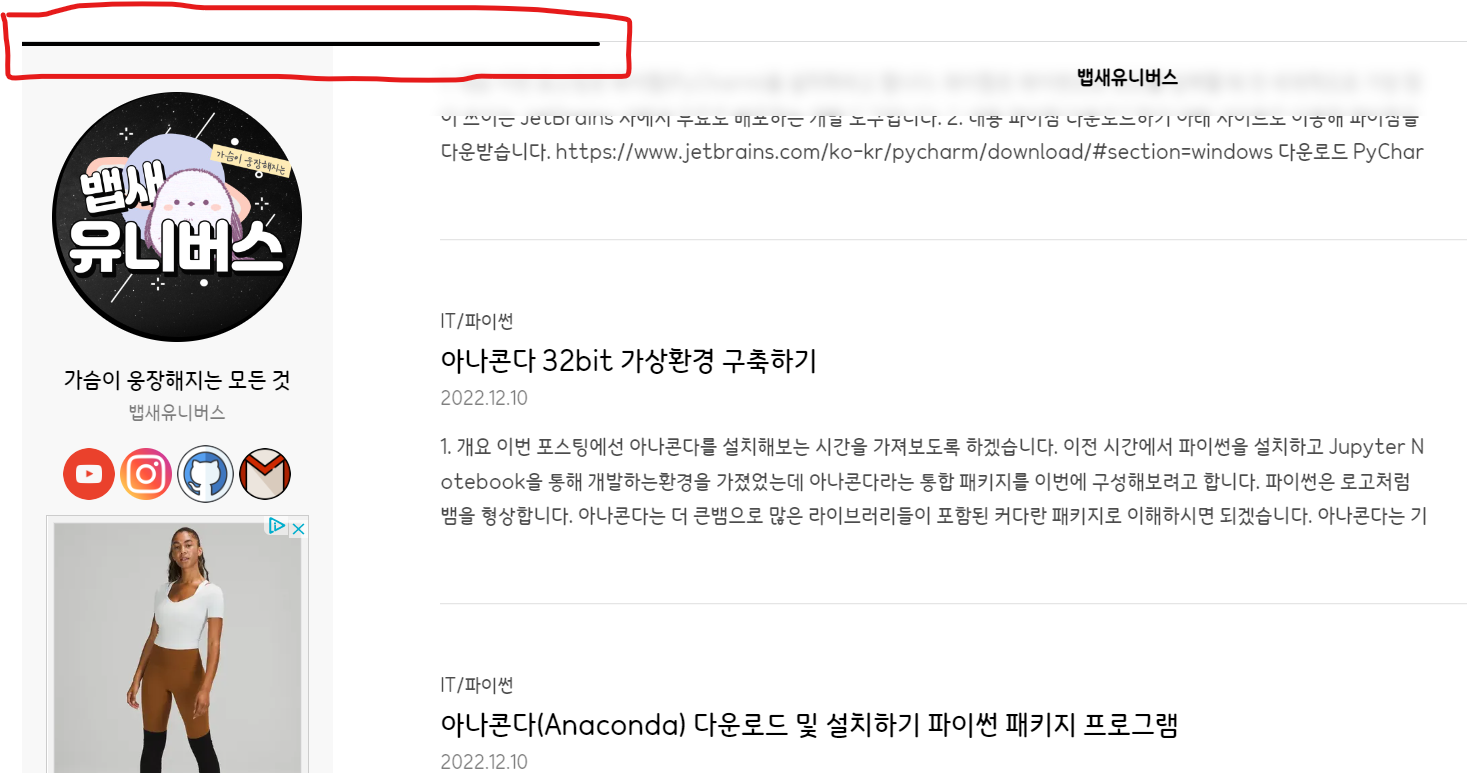
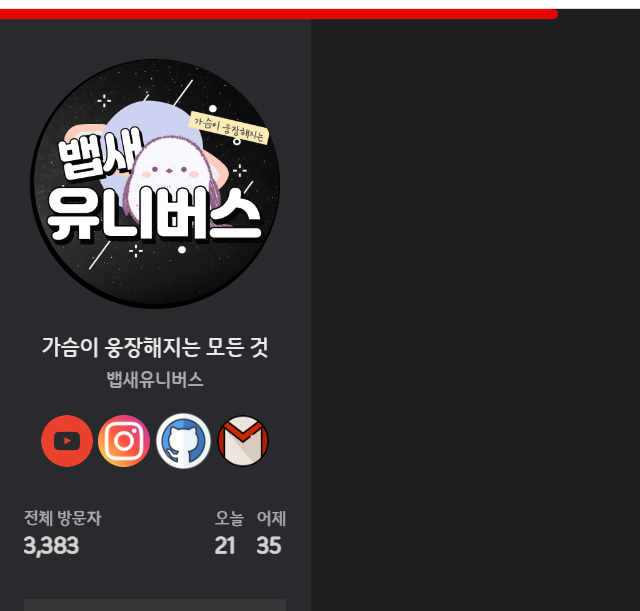
그러면 현재 블로그는 이렇게 보이죠.

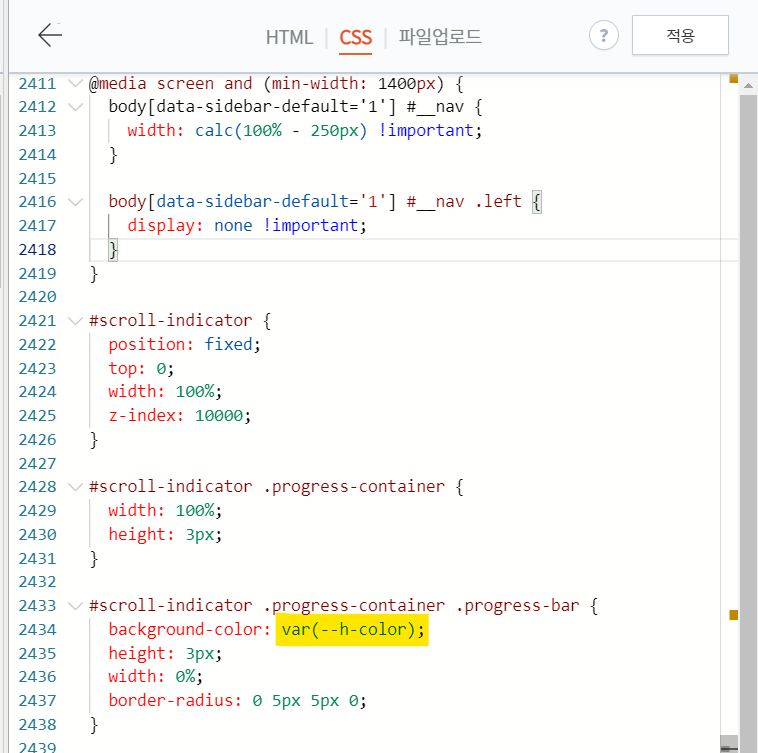
CSS엔 var(--h-color)라고 표기되어 있어 black으로 출력됩니다.

Progress Bar 색깔 바꾸기
그러면 이제 Progress Bar 색을 바꿔보도록 하겠습니다.
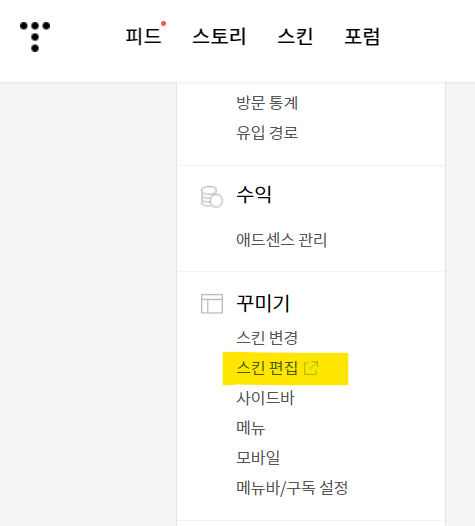
블로그 관리에서 스킨 편집을 클릭합니다.

아래 html 편집버튼을 클릭합니다.

CSS에 Background Color 설정이 있습니다.

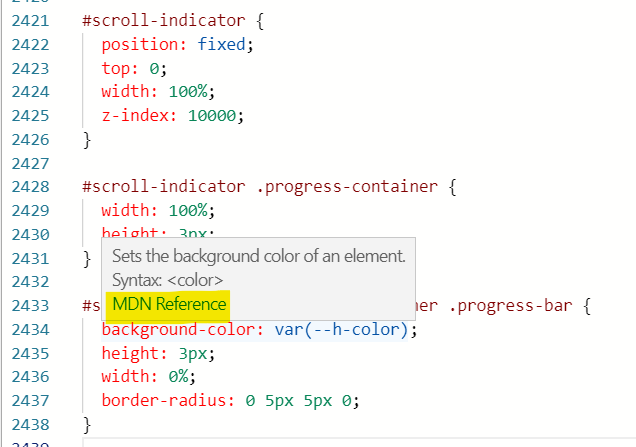
그래서 저 var(--h--color)를 마우스로 갖다대면

MDN Reference 링크가 활성화 됩니다. Background 컬러를 설정할 수 있게 레퍼런스를 제공합니다.
MDN Reference 사이트로 이동합니다.
https://developer.mozilla.org/ko/docs/Web/CSS/background-color
background-color - CSS: Cascading Style Sheets | MDN
CSS background-color 속성은 요소의 배경 색을 지정합니다.
developer.mozilla.org
이것저것 찾아보다가 진빨강색을 해봤습니다. 기존에는 3px였는데 낭만추가해서 8px로 바꿔봤습니다.

개인적으로 낭만있습니다. 화이트스킨과 다크스킨에 모두 잘어울리는 빨간 톤이라 사소하지만 눈이 즐겁습니다.
3. 마치며
html과 css는 자칫 무시하고 지나칠 수 있는 프론트 기초 영역입니다. 하지만 사소함, 디테일이 나중엔 엄청난 차이를 가져오죠! 적어도 제겐 이런 작은 변화가 블로그 운영에 있어 큰 즐거움이 됩니다. ㅎㅎ
오늘 하루도 의미있는 날이 되시길 바랍니다.
감사합니다.
'블로그 관리' 카테고리의 다른 글
| 티스토리 홈페이지 아이콘 파비콘 수정하기 (0) | 2023.03.04 |
|---|---|
| 다국어 번역 기능을 블로그에 적용해보자 Gtranslate (1) | 2023.02.08 |
| 티스토리 폰트를 교체해보자 블로그 글꼴 변경 ttf 구글 폰트 잇츠폰트 무료 사이트 (0) | 2022.12.03 |
| 애드센스에 연결하기 문제가 발생했습니다. 나중에 다시 시도해주세요. 해결방법 티스토리 애드센스 연결 오류 실패 (6) | 2022.11.06 |
| 티스토리 수학기호 쉽게 넣는 방법 (0) | 2022.08.26 |
블로그의 정보
가슴이 웅장해지는 모든것
뱁새유니버스