티스토리 수학기호 쉽게 넣는 방법
by 뱁새유니버스1. 개요
이번 시간엔 티스토리 수학기호 넣는 방법에 대해 알려드리겠습니다. 그 중 MathJax라는 모든 브라우저에서 사용가능한 beautiful 하고 accessible math 기호를 사용할 수 있는 사이트가 있습니다! 간단하게 소개해드릴게요!
2. 내용
(1) MathJax script html 편집기에 삽입하기
블로그 포스팅을 하다 보면 수학 기호들을 입력할 필요가 있습니다. 하지만 티스토리에는 수식 입력기가 없습니다. 그래서 수식을 입력하기 위해 MathJax를 이용해보겠습니다. 아래 링크는 MathJax공식 사이트 입니다.
MathJax
Beautiful math in all browsers.
www.mathjax.org
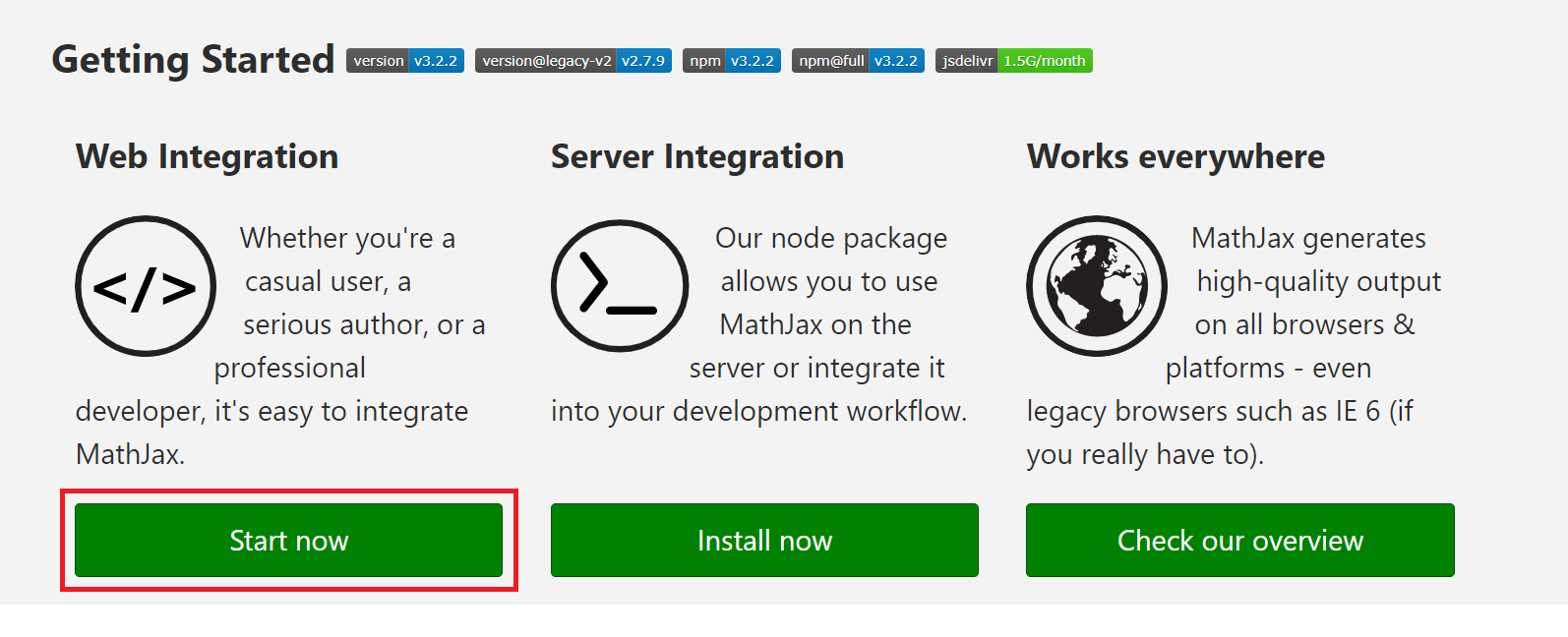
사이트에 들어가면 Web Integration에 Start now를 클릭하면 html에 <head></head> 부분에 해당 스크립트를 입력하면 자유롭게 수학기호를 사용할 수 있습니다.

아래는 MathJax를 사용하기 위한 script입니다.
<!-- MathJax를 사용하기 위한 script 삽입-->
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>블로그 설정(톱니바퀴) 클릭 > 왼쪽 메뉴에서 스킨변경 클릭 > HTML 편집 클릭 합니다.
그러면 아래 그림과 같이 위에 작성된 MathJax script를 복사해서 넣기만 하면 됩니다.

수학기호 문법은 아래 URL에서 TeX문법을 사용하면 됩니다.
https://ko.wikipedia.org/wiki/%EC%9C%84%ED%82%A4%EB%B0%B1%EA%B3%BC:TeX_%EB%AC%B8%EB%B2%95
위키백과:TeX 문법 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 이 문서는 한국어 위키백과의 정보문입니다.이 문서는 정책과 지침은 아니지만, 위키백과의 규범과 관습 측면에서 공동체의 확립된 관행을 설명하고 있습니다
ko.wikipedia.org
(2) MathJax script 예제
위 예제들을 몇개 가져오면 아래와 같이 됩니다.
1. 행렬 보여주기
\begin{bmatrix}0 & \cdots & 0 \\\vdots & \ddots & \vdots \\0 & \cdots & 0\end{bmatrix}
\begin{bmatrix}0 & \cdots & 0 \\\vdots & \ddots & \vdots \\0 & \cdots & 0\end{bmatrix}
2. 퍼셉트론 알고리즘 수식 보여주기
$$y=\begin{cases} 0, (w_1x_1 + w_2x_2 \le \theta) \\1, (w_1x_1 + w_2x_2 > \theta) \end{cases}$$
$$y=\begin{cases} 0, (w_1x_1 + w_2x_2 \le \theta) \\1, (w_1x_1 + w_2x_2 > \theta) \end{cases}$$위키백과 TeX 문법을 참고하셔서 아름다운 수학기호 사용하시길 바랍니다.
3. 마치며
이번 시간은 모든 브라우저에서 사용가능한 수학기호 사이트 MathJax에 대해 알아봤습니다.
질문이 있으시면 언제든 댓글 남겨주세요! 답변드리겠습니다.
이 글을 보는 모든 분들 오늘 하루가 행복하시길 바랍니다.
감사합니다.
'블로그 관리' 카테고리의 다른 글
| 티스토리 홈페이지 아이콘 파비콘 수정하기 (0) | 2023.03.04 |
|---|---|
| 다국어 번역 기능을 블로그에 적용해보자 Gtranslate (1) | 2023.02.08 |
| 블로그 티스토리 상단에 스크롤 Progress Bar 색깔 바꾸기 (0) | 2022.12.15 |
| 티스토리 폰트를 교체해보자 블로그 글꼴 변경 ttf 구글 폰트 잇츠폰트 무료 사이트 (0) | 2022.12.03 |
| 애드센스에 연결하기 문제가 발생했습니다. 나중에 다시 시도해주세요. 해결방법 티스토리 애드센스 연결 오류 실패 (6) | 2022.11.06 |
블로그의 정보
가슴이 웅장해지는 모든것
뱁새유니버스