파이썬 Python Folium으로 동탄인덕원선 인동선(인덕원~동탄선) 지도 시각화 그리기
by 뱁새유니버스1. 개요
파이썬을 통해 부동산 실거래가를 조회하다보니 folium으로 지하철 노선도 그릴 수 있지 않을까라는 생각이 들었습니다.
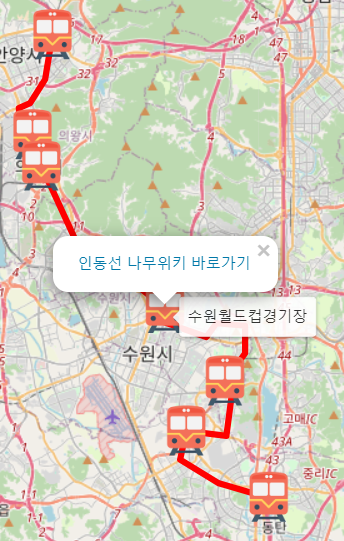
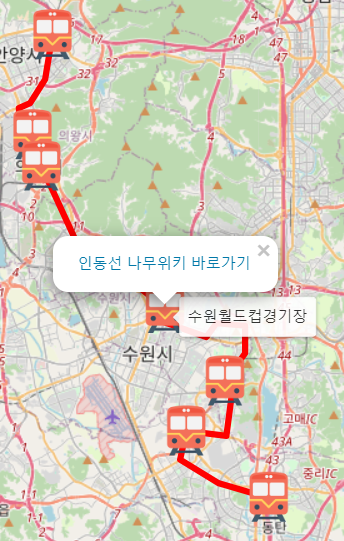
그래서 아래와 같이 그렸습니다. 나무위키를 보며 위경도를 찍어 그렸습니다. 정확한 위치는 아니니 참고만 하시기 바랍니다.

folium으로 할 수 있는게 정말 다양한 것 같습니다. 우리는 불러와서 사용만 하면 되니 얼마나 편한 세상에 살고 있는지 체감이 됩니다! ㅎㅎ 그러면 간단히 요즘 핫한 지하철 노선도 인동선, 동탄인덕원선을 folium으로 그려보겠습니다. 자세히 보시려면 아래링크를 클릭하시면 됩니다.
https://tistory3.daumcdn.net/tistory/5147139/skin/images/inDongLine.html
https://tistory3.daumcdn.net/tistory/5147139/skin/images/inDongLine.html
tistory3.daumcdn.net
2. 내용
(1) 위도 경도 찾기
나무위키에서 인동선이 표기된 지역을 이곳 저곳 눈대중으로 찾아봅니다.
위도경도는 아래 사이트에서 확인할 수 있습니다.
위도경도 찾기
위도경도 찾기, 미국기준 미세먼지 측정지도, IP 주소확인, 일출일몰 시간, 방문자 위치 분석, 설치 안내
map.esran.com
(2) folium 코드 입력
python으로 folium을 import해 인동선을 그리는 코드를 만들어보았습니다.
import folium
from folium.features import CustomIcon
# 인동선에 위경도를 저장한다.(나무위키 참조 임의로 표기한 역과 위경도값이다. 정확하지 않다.)
인동선 = [
[37.40215101263583, 126.97666609855038], #인덕원역
[37.382827621631, 126.97221200735103], #안양농수산물도매시장
[37.37217090569604, 126.96438650108134], #안양교도소
[37.37035773558198, 126.95796364848317], #호계사거리
[37.364807700738105,126.95877952687307], #영풍아파트
[37.35872341280983, 126.96549905359555], #오전역
[37.345083161032534,126.9703807122619 ], #의왕시청역
[37.31184734524443, 126.98978530987912], #교육원삼거리
[37.30154858228313, 127.00931096274698], #수원KT위즈파크
[37.28306245508989, 127.03833418964798], #수원월드컵경기장
[37.27670130069141, 127.03775591472217], #우만사거리
[37.27012294631796, 127.06114155731093], #광교더샾아파트
[37.27622892757154, 127.06682929639051], #원천호수
[37.275101926066, 127.082252814939 ], #흥덕중학교
[37.26318135625586, 127.08195801296594], #황골마을쌍용아파트
[37.25134869547495, 127.07105674255081], #영통역
[37.2475974618221, 127.07571946834477], #경희대학교
[37.22714624664718, 127.07165377273591], #신동탄롯데캐슬아파트
[37.22927471573539, 127.05026835600584], #반월지구
[37.21658943356313, 127.04665465235854], #태안지구
[37.20627119001968, 127.06782646808733], #동탄1신도시
[37.19954808618025, 127.095755128629] #동탄역
]
#맵 초기 화면 정의와 인동선을 그린다.
m = folium.Map(location=[37.35712985305306, 126.9701276543026], zoom_start=16)
inDongLine=folium.PolyLine(locations=인동선,weight=5,color='red')
m.add_child(inDongLine)
#지하철이미지
icon_image1 = './Python/train.png'
icon1 = folium.features.CustomIcon(icon_image1,icon_size=(40, 40))
icon2 = folium.features.CustomIcon(icon_image1,icon_size=(40, 40))
icon3 = folium.features.CustomIcon(icon_image1,icon_size=(40, 40))
icon4 = folium.features.CustomIcon(icon_image1,icon_size=(40, 40))
icon5 = folium.features.CustomIcon(icon_image1,icon_size=(40, 40))
icon6 = folium.features.CustomIcon(icon_image1,icon_size=(40, 40))
icon7 = folium.features.CustomIcon(icon_image1,icon_size=(40, 40))
icon_list=[icon1,icon2,icon3,icon4,icon5,icon6,icon7]
#역이름 marker 표기
lat_list=[37.40220056990523, 37.358718910963795,37.345083161032534, 37.28306245508989, 37.251339597017264, 37.22927471573539, 37.20011583911196]
lng_list=[126.97667173030796, 126.96551034338512,126.9703807122619, 127.03833418964798, 127.07120326595674, 127.05026835600584, 127.09564320512395]
tooltip_list=['인덕원역','오전역','의왕시청역','수원월드컵경기장','영통역','반월지구역','동탄역']
name ='<a href=https://namu.wiki/w/%EB%8F%99%ED%83%84%EC%9D%B8%EB%8D%95%EC%9B%90%EC%84%A0>인동선 나무위키 바로가기</a>'
for lat, lng, icon, tooltip in zip(lat_list, lng_list, icon_list, tooltip_list):
folium.Marker(location=[lat,lng],popup=folium.Popup(name, max_width=500), icon=icon, tooltip=tooltip).add_to(m)
m.save('./Python/inDongLine.html')
(3) 지도 시각화 확인하기
지도 시각화를 확인해봅니다.
tooltip으로 각 역의 이름을 표기했고, popup은 나무위키로 이동하는 하이퍼링크를 추가했습니다.

결과물은 html파일과 같습니다.
https://tistory3.daumcdn.net/tistory/5147139/skin/images/inDongLine.html
https://tistory3.daumcdn.net/tistory/5147139/skin/images/inDongLine.html
tistory3.daumcdn.net
3. 마치며
이번 시간엔 인동선을 folium을 통해 지도위에 노선을 그리고 marker로 지하철역을 표기해봤습니다.
질문이 있으시면 언제든 댓글 남겨주세요! 답변드리겠습니다.
이 글을 보는 모든 분들 오늘 하루가 행복하시길 바랍니다.
감사합니다.
'IT > 파이썬' 카테고리의 다른 글
| 파이썬으로 현재 날짜 확인하기 import time localtime함수 strftime 함수 예제 (0) | 2022.12.03 |
|---|---|
| 파이썬 예제 부동산 실거래가 CSV 읽고 쓰기 (0) | 2022.11.30 |
| FileNotFoundError: [Errno 2] No such file or directory 파이썬 절대경로 상대경로 os getcwd (0) | 2022.11.29 |
| 파이썬 지도 시각화 folium 오픈 라이브러리 사용해보기 예제 python 지도 만들기 (0) | 2022.11.22 |
| 국토교통부에서 부동산 실거래목록을 실시간으로 표시해보자! 파이썬 공공데이터포털 API 부동산 데이터 가져오기 (0) | 2022.11.21 |
블로그의 정보
가슴이 웅장해지는 모든것
뱁새유니버스