아마존 Amazon code whisperer Copilot 대항마 등장 무료
by 뱁새유니버스1. 세줄요약
01. vscode에 amazon toolkit을 설치했다.
02. copilot이 한 달에 10달러여서 은근히 사용하기 부담스러웠는데 정말 잘됐다! 아마존 화이팅!
03. 코드 위스퍼러의 기능을 다양하게 사용해봐야지.

2. 내용
(1) vscode extension(확장)에서 AWS Toolkit설치하기
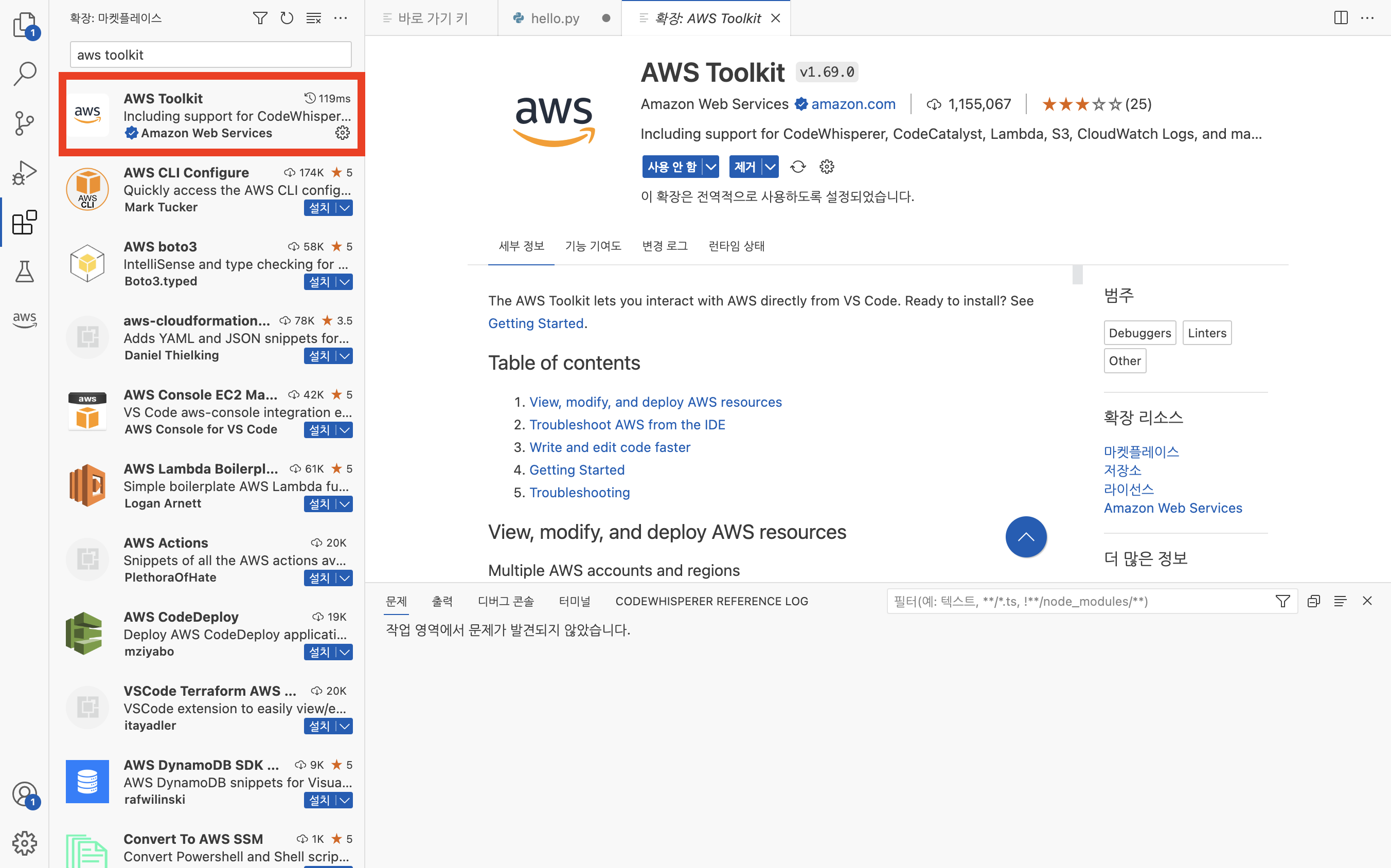
vscode extension으로 이동해 AWS Toolkit을 설치합니다.

(2) AWS 사이트에 Builder ID 연결하기
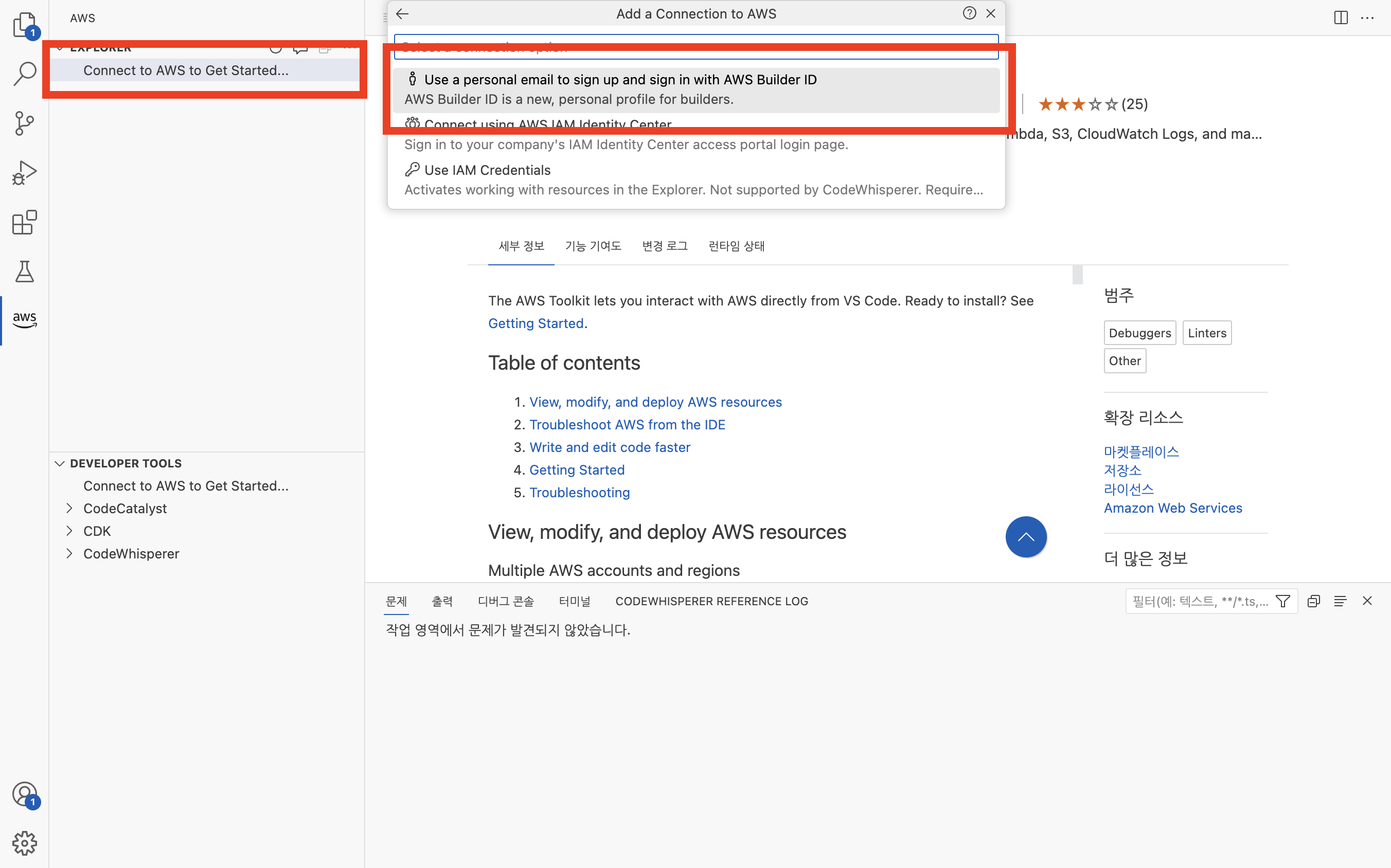
왼쪽 extension에 aws 아이콘이 생긴걸 확인할 수 있습니다. 그리고 connect to AWS to get started를 누르면 Add a connection to AWS가 뜹니다. 여기서 첫번째를 눌러주시면 됩니다.

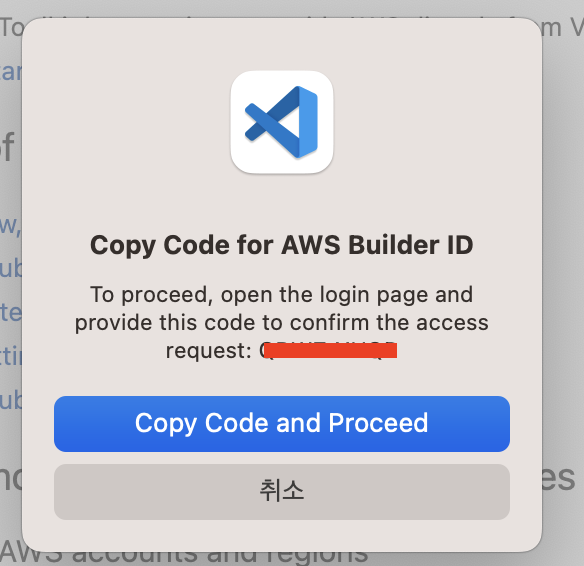
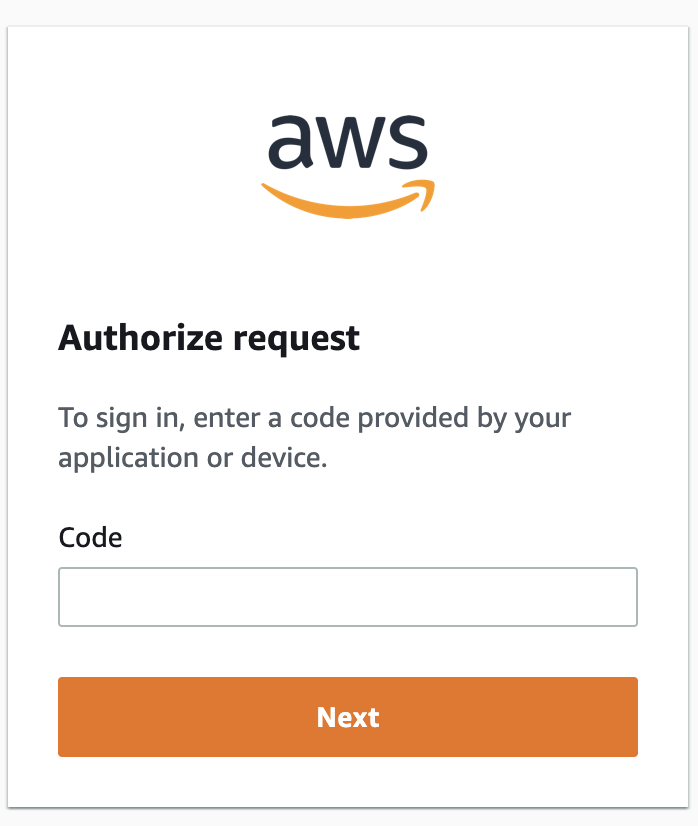
그 다음 아래와 같은 팝업이 뜹니다. 빨간 줄로 표기한게 code whisperer를 사용하기 위한 개인 access code입니다.

그다음 코드 값을 입력하고 개인 이메일을 인증받습니다.
(개인 이메일 인증 절차는 간단해서 생략했습니다. 저는 저 access code가 어디있는지 한참 찾았네요.ㅎㅎ)

아래와 같이 인증이 모두 완료되면 AWS Toolkit을 VScode에서 사용할 수 있다고 알려줍니다.

(3) VScode에서 사용해보기
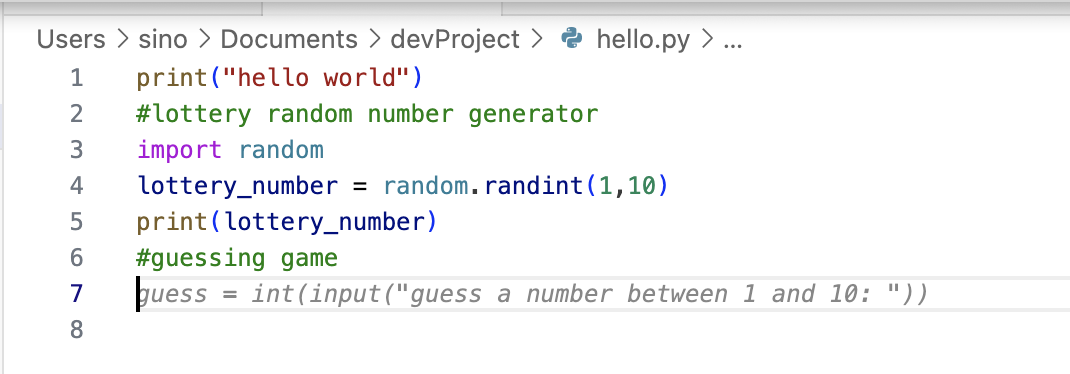
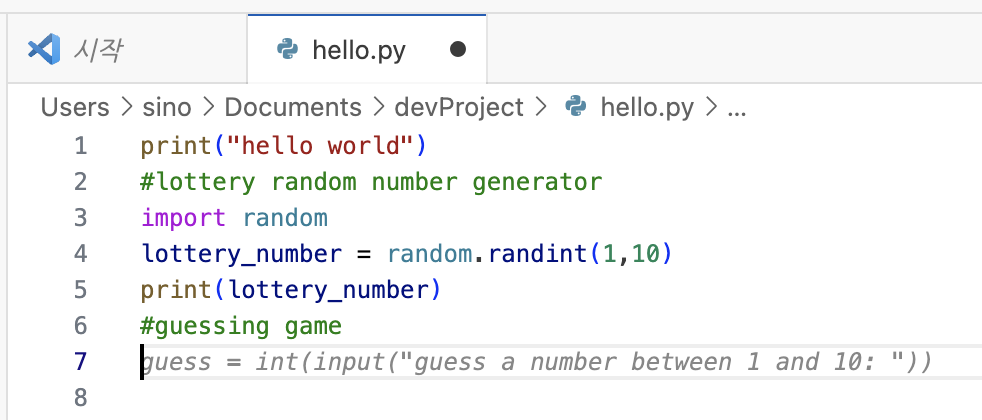
맥북 기준으로 option+C를 누르면 아래와 같이 회색으로 코드를 추천해줍니다.(윈도우 기준 alt+C)
그리고 화살표방향을 왼쪽, 오른쪽 누르면 여러 추천코드를 볼 수 있습니다.
tab을 클릭하면 자동 완성 됩니다. 그럼 끝!

3. 마치며
이번 시간은 Github Copilot의 대항마 아마존(AWS)의 Code Whisperer에 대해 알아보았습니다.
무료라니 매우 좋군요! 개발에 괜한 자신감이 생깁니다. ㅎㅎ
다음엔 코드 위스퍼러의 도움을 받고 개발한 것들을 포스팅하도록 하겠습니다.
이 글을 보는 모든 분들 오늘 하루가 행복하시길 바랍니다. 감사합니다.
'IT > AI' 카테고리의 다른 글
| GPT 이미지 기반 질문이 가능해졌다. 인공지능 AI 이미지 텍스트 기반 서비스 (0) | 2023.10.13 |
|---|---|
| Otter AI와 애플 비전 프로가 만난다면? 어떻게 될까? (0) | 2023.06.18 |
| GPT4ALL GPT를 내 컴퓨터에서 돌려보자 (0) | 2023.04.13 |
| ChatGPT가 플러그인(Plug-in)들을 지원하면? 알 수 있는 2가지 엄청난 확장성 (0) | 2023.03.25 |
| Open AI Chat GPT 텔레그램 Telegram에서 개인챗봇비서로 사용하기 Telegram API (0) | 2023.02.19 |
블로그의 정보
가슴이 웅장해지는 모든것
뱁새유니버스